google fonts for website designing – Website developers are always confused when they need to select one particular font for website development. They are doing myriad research regarding best looking fonts for their website. It is also true that good looking fonts attract thousands of readers to stay on the website. Consequently, it is essential to spend numerous time selecting a web font from a group of font bundles. But we are providing 25 amazing google fonts for website design solution. Our fonts list is also helpful to overcome the problems of finding a list of google fonts for website designing.

Importance of Google Fonts for Website Designing?
To begin with, before knowing the list of google fonts we need to understand the importance of google fonts for website designing. It is often observed that fonts play an indispensable role for enhancing the look of a website. It is sad but true that choosing irrelevant fonts for websites creates a diminishing impact on user experience. Therefore, numerous people spend thousands of dollars to select the best google fonts for website designing. As a result, we also provide a gorgeous google font list, which assists to reduce the burden of font selection. How to Essential Website Designing Trends in 2022.
If you would love to find any fonts on a certain website, but you have no ideas about it, how to find a font for a particular website. You need to inspect elements of particular website and then after check the style section where you will find the font-family property. Where you get the name of certain types of fonts.
Google fonts for website designing has more than 1000 fonts for different languages. But an interesting fact is that all 1000 fonts are covered with main five categories. Such as sarif, sans serif, display, handwriting, and monospace. Our list targets all types of fonts because it is good to know about every selected google font important. Know Efficient Website Designing for a Corporate Website.
25 Advantages Of Using Best Google Fonts For Website Designing
1) Montserrat

Montserrat is included in sans serif category google fonts for website designing. It is the most trending and popular font. There are numerous blogging websites that use these fonts for giving better and attractive reading feeling to their users. It was invented by Julieta Ulanovsky. When you add this font on your website, it gives fabulous looks which help to attract numerous readers to spend their time with your website. It gives a unique look. Therefore, we drop this font on our first choice.
2) Roboto

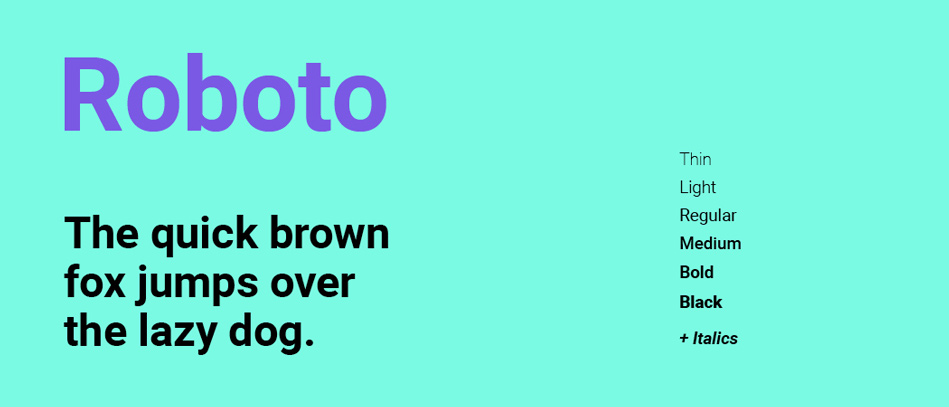
At second position we put roboto fonts. It has more than 12 different styles. It is a popular font nowadays. The majority of websites use roboto fonts for making gorgeous google fonts for website designing. Another interesting fact is that google also uses roboto fonts by default. Therefore, it is user friendly fonts with various styles. It was invented by Christian Robertson.
3) Poppins

It is another popular and trending font. It has more than 18 styles. Which provides numerous diversity to your website. It was invented by two different companies such as Indian Type Foundry, and Jonny Pinhorn. You will get a variety of Hindi and English language combinations. If your website uses both types of language, Then you will go for it. It looks fantastic on websites.
4) Lato

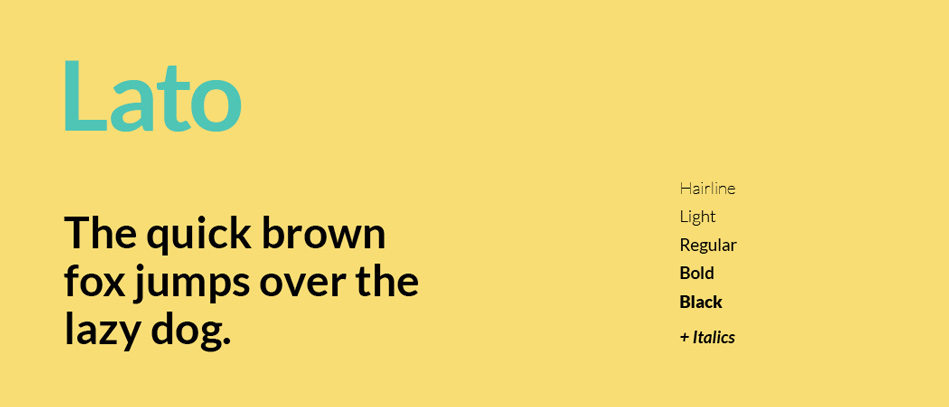
We choose lato font in our list owing to its unique look. It is considered a sans serif font family. It is also very popular and old typography. It was made by Łukasz Dziedzic in 2010. It has more than 10 different styles which give a fabulous look for titles, paragraphs, and even articles. It was updated in 2014 with a new design.
5) Raleway

Realeway font is considered google popular website development fonts. It has more than 18 styles. It was developed by Matt McInerney, Pablo Impallari, Rodrigo Fuenzalida. It is also popular for blogging and designing websites. If you are looking for gorgeous fonts, we should suggest raleway fonts also for making beautiful websites.
6) Fredoka
Fredoka is also a popular type of font. It has more than 4 different types of style. It is very popular in the google popular list. It gives a bold look to your website. It was built by Hafontia and Milena Brandão. It also gives a fashionable look to your website. More than 50+ letters are covered by this font. Therefore, you should choose it for simple and elegant look websites.
7) Josefin Sans

Josefin Sans is the most interesting font on google list. It is easy to load in the browser. More than 10 styles are already added in the Josefin Sans font list. Another striking feature is that the Santiago Orozco developer inspired geometric sans serif design font. It will be developed in 2019, therefore, it is a popular font right now.
8) Mulish

Mulish is another popular font which comes with 20 various types of font styles. It has more than 60 characters included. It is offered by Vernon Adams. There are numerous changes also happening with other developer fonts. It gives a wonderful look on both mobile and desktop websites.
9) Michroma
Michroma gives digit types a look to your website. It is also known as square font. There are numerous people who love to use these types of google fonts for website designing on their website. It is a very old designed font, which was invented by Vernon Adams. After 10 years Novarese’s Eurostile also offered contributions to make wonderful fonts.
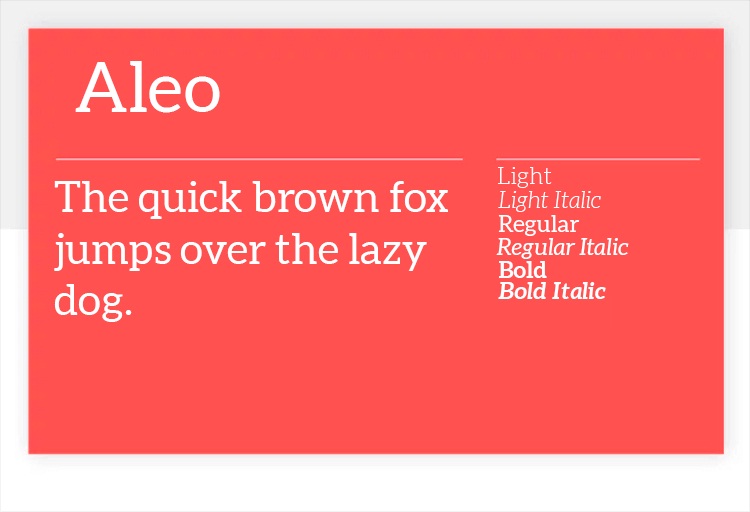
10) Aleo

It is another preferable font by website experts. It gives a simple look to your website. It is used by numerous website owners. It is developed by Alessio Laiso, and Kevin Conroy. It has limited numbers of characters, although they are enough for allocating a wonderful look.
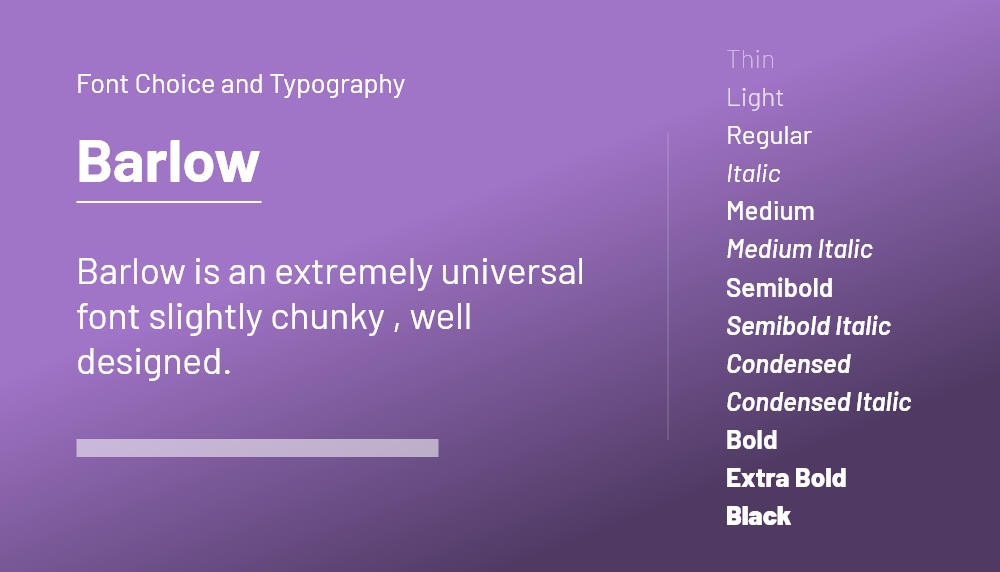
11) Barlow

On our list, eleven positions we consider the barlow font. It is a good looking font. It has various designs of their character. Another striking feature is that it is a very popular and trending type of font. It was designed by Jeremy Tribby. It is generally used for vehicle number plates. Therefore, it gives a stylish look to your website.
12) League Spartan
League Spartan is another interesting and different type of font. It is very popular in the google list. It is designed by Matt Bailey. It gives a tremendous look on Ideas for Mobile Speed in Website Designing. If you are writing content regarding a blog, you will definitely select this font.
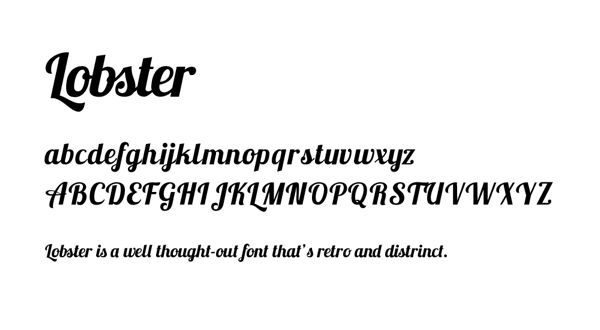
13) Lobster

Lobster is very stylish font. There are numerous people who love to provide their title, handline, and banners stylish. For that, they should love to use Lobster font for making an amazing good looking google fonts for website designing. It is developed by Pablo Impallari.
14) Sansita Swashed
Sansita Swashed font is also included in the stylish categories font. If you are looking for the best stylish headline. Then you will select this font. It gives a dashing out line to the user. Easy to catch headlines with this font family. Sansita Swashed was designed font. It provides an elegant look to your outline.
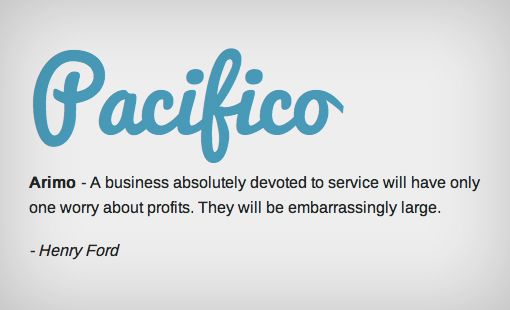
15) Pacifico

Pacifico is given a gorgeous look, if you love to make beautiful designs with the use of google fonts for website designing. It also looks like a creative font. Individual characters give amazing looks. Marjory all characters are added in this list, except uppercase. Vernon Adams developed the pacifico font. It is a very stylish and popular font for making amazing headlines.
16) Shadows Into Light
Shadows Into Light font is a wonderful and stylish font. It gives a different look than the rest of others. Some people love to use different types of google fonts for website designing than others therefore, it is the best font as per my suggestion.
17) Satisfy
If you are a fan of cursive writing, then you will pick a satisfying font for your google fonts for website designing. After adding a satisfying font, you will obtain a gorgeous look on your website. The interesting things about this font has both uppercase and lowercase characters therefore, it offers an amazing stylish look.
18) Courgette

In our list, we allocated courgette at eighteen positions. That does mean it is less popular. We allocated a list based on normal font and stylish font. In stylish font categories it is a very trending font. Therefore, for giving amazing stylish google fonts for website designing, you will use Courgette font.
19) Kaushan Script
It is a fancy text. It is generally used for heading, blog, and paragraphs. It gives a simple and unique look to your website. It was designed via Kickstarter. Both uppercase and lowercase characters give a fabulous look.
20) Smooch
Smooch is another high level type of cursive writing. If you are a fan of cursive writing, then it will give a stunning look to your website.
21) Bangers
If you are looking for a bold and strong style font, then Bangers is the most preferable choice of yours. There are numerous people who are using Bangers text to allocate a fancy look to the title. It is designed by Vernon Adams. You should use it to get a wonderful look.
22) Playball

Playball also looks fantastic. It gives a stylish design. It is helpful to provide the best banners for sports games. It is also suitable for a myriad sports website. It is designed by Robert Leuschke.
23) Fugaz One

Fugaz One is an eminent font for its design. It gives unique designs to posters and banners. It is attractive owing to its bold look. It was invented by latino type designer. It has only one type of style, although it looks gorgeous.
24) Carter One
Carter One font is used for making postures and images. It is helpful to allocate an eye-catching look to the users. It is helpful to grab quick attention during google fonts for website designing. Therefore, you should use it.
25) Aclonica
Last but not least, it gives a natural feel after adding in the website. Users can easily read every content. It is also included in the list sans serif types of font list. It is designed by Astigmatic. It is easy to provide a beautiful look to the desktop and mobile device.
To conclude, the mentioned font list assists you to choose the best google fonts for website designing. It is a more popular, attractive, stylish, and user friendly font. It is also useful to reduce the burden of selecting certain different types of google fonts for website designing. This list is made based on expert guidance. Therefore, you should definitely choose one font for your website.